Sep 22, 2017 by Timothy Horton
以下關於安全區域內嵌的部分已於2017年10月31日更新,以反映iOS 11.2測試版的變化。
Safari在新iPhone X的邊緣到邊緣顯示屏上精美地顯示網站。內容會自動嵌入顯示器的安全區域內,因此不會被圓角或設備的傳感器外殼遮擋。
在<body>或<html>元素上指定頁面background-color,讓頁面的其餘部分融入,對大多數網站而言這已經十分夠用了。
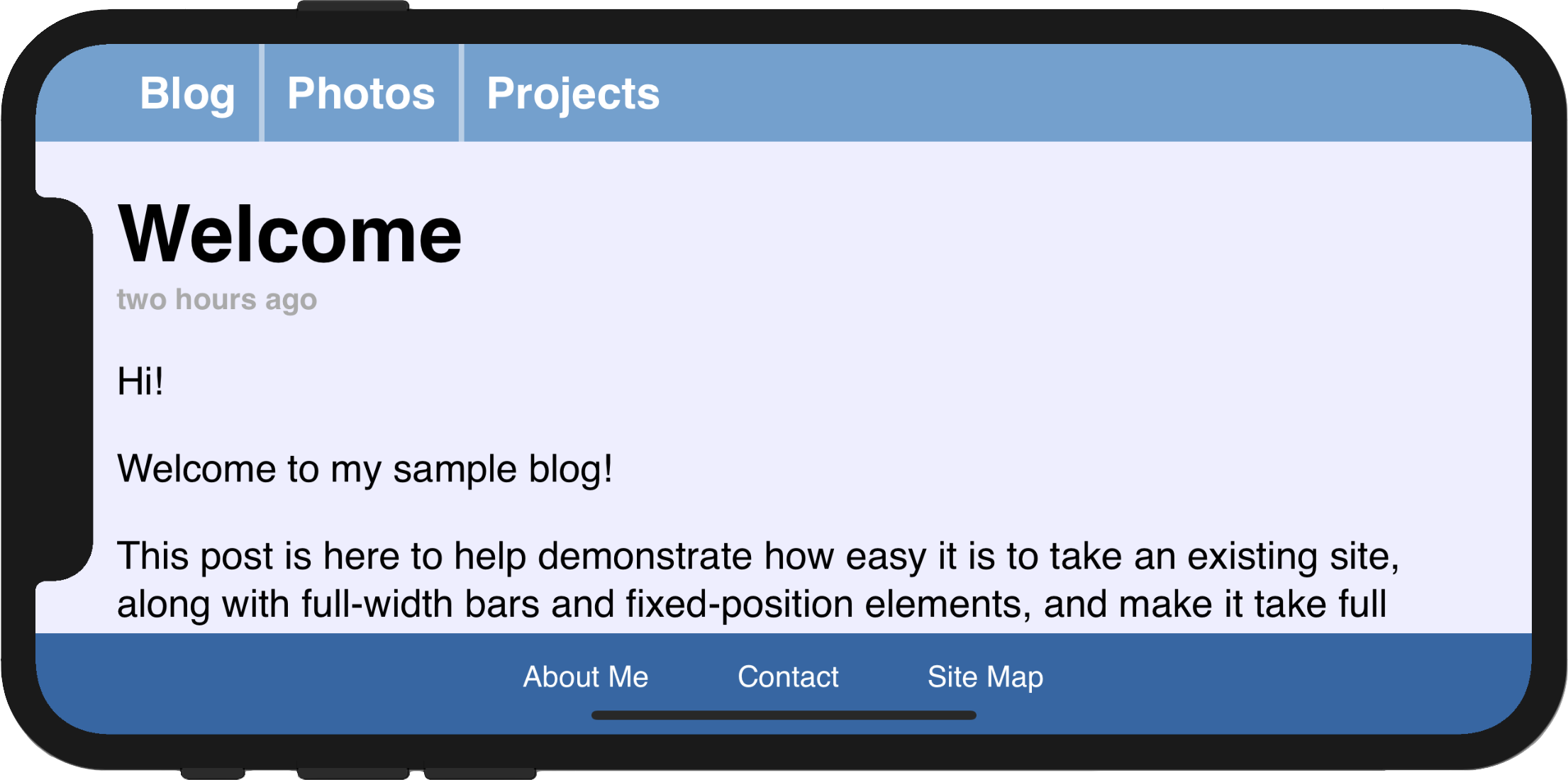
下圖為Safari的默認插入行為。

如何使用整個屏幕
第一個新功能是對現有viewport元標記的擴展,該標記viewport-fit可以控制插入行為。viewport-fit適用於iOS 11。默認值為 viewport-fit is auto ,這會導致上面看到的自動插入行為。為了禁用該行為並使頁面佈局到屏幕的完整大小,您可以設置 viewport-fit 為 cover 。完成後,我們的viewport元標記現在看起來像這樣:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>視覺上則造成了內容被遮擋,甚至有可能讓使用者無法操作。這並不是一個好的使用者體驗。
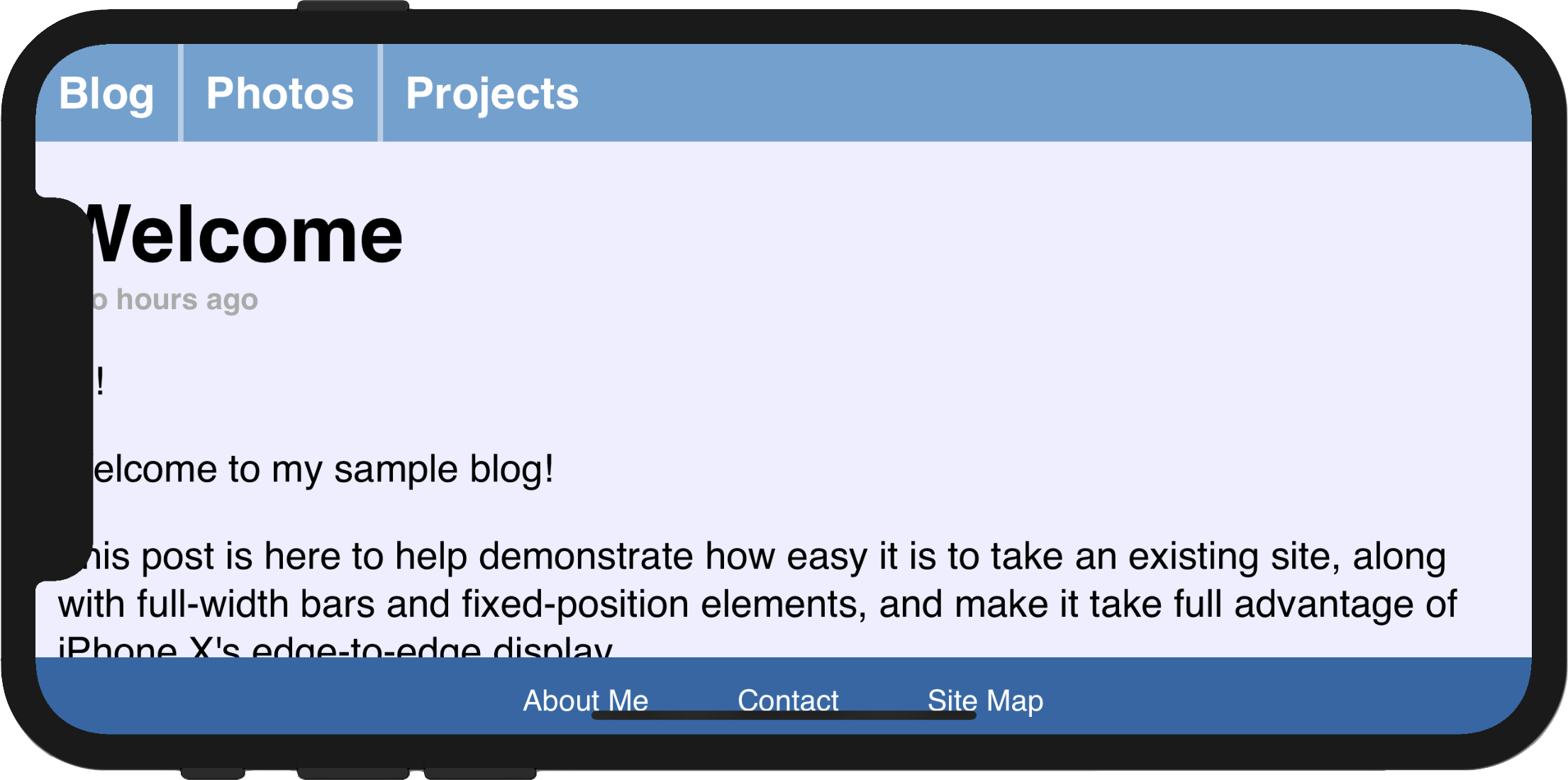
下圖為使用`viewport-fit = cover`填充整個屏幕。

尊重安全區域
下圖為iPhone X在橫向方向上的安全和不安全區域。
為了實現這一目標,WebKit的iOS中11包括一個新的CSS功能,env()以及一組四個預定義的環境變量,safe-area-inset-left,safe-area-inset-right,safe-area-inset-top,和safe-area-inset-bottom。組合時,這些允許樣式聲明引用每側的安全區域插入的當前大小。
iOS 11中的env()函數名為constant()。從Safari Technology Preview 41和iOS 11.2 beta開始,constant()已被刪除並替換為env()。如果需要,您可以使用CSS回退機制來支持這兩個版本,但是應該更喜歡env()。
env()可以在任何地方var()工作 - 例如,在padding屬性中:
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}使用安全屬性後,頁面便可看到完整的內容

沒有留言:
張貼留言